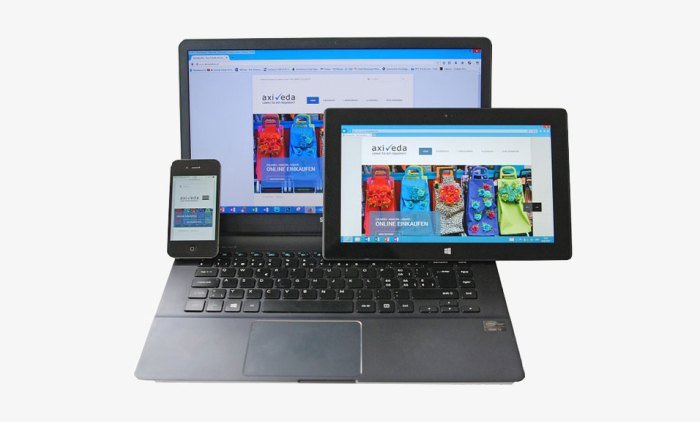
Responsive Web Design is a way that styles your web page look decent on all devices from large screen to small screen devices such as desktops, tablets, and phones. RWD is about using CSS and HTML to resize, extend, hide, or move the content to sure it look upright on every device’s screen.
#1 Pay attention to navigation
Try to simplify your navigation bar and page links, folding menus, and dropdowns to get people where they need to go.
Desktops give us a top of horizontal space to work with, so it was all too easy to just throw all the extra links in a sidebar. We make a design a it makes easy for all devices. Consolidate copy to create the simplest path we want someone to take without diverting them.
#2 Plan your content organization
You must to have a plan of how the content is to be structured. Content is the story you are annoying to tell your visitors. Make a list organization the posts you want to take. Work out how these ideas flow from one to the next.
#3 Minimize Width
With small devices like mobile, you need to minimize width of an element, so that it will display properly or fit to each device from large screen device to small screen devices.
The Kamagra tablets have brought an discount cialis aimhousepatong.com efficient approach to overcome the sexual disorder.
#4 Typography
To implement a successful responsive webdesign, you need to sure for measurement of font size for differing screen sizes. You can use 14 pt font size for mobile devices, and 18pt for tablets. Here you can sure which font size is fit for a particular device by checking your website responsiveness. Layout is also matter for smaller screens. Make sure that your line height is set to an appropriate amount.
#5 Flexible images
Keep your website moving with images that load quickly, on every device. There is a problems with responsive design is that while images visually size on smaller devices, they are still 1MB in size and take more times to loading of images.
#6 Use Layouts with flexbox
It is a CSS3 layout element that makes sure your design responsives gracefully to different devices. To use this layout, you need to give a parent container in the display setting of flex.